よざくらぐみのサイトデザインを変えてみた
よざくらぐみのサイトデザインを変えてみました。
自分には読みやすいけど、他の人には読みやすいのか?
今まではこのようなサイトデザインでした。
モバイルページはこんな感じです。
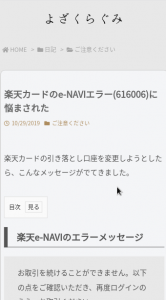
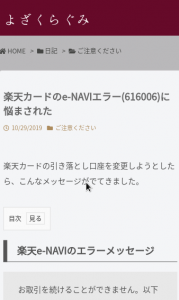
そして新しいサイトデザインはこのようにしました。
旧デザインの前は真っ白い背景(#ffffff)に文字が乗っているだけのシンプルなものでした。
しかし、いかんせん背景の白さがまぶしくて目に刺さる。
そこで、白さを抑えた背景(#f4f5f7)に文字(#333333)というのが旧デザインでした。
ですが、これだとなんとなくぼや〜っとしているというか、イマイチどこを見ていいのか分からない印象を受けませんか?
パッとしないというか、流れていってしまうというか、どこが大切な部分なのか分からない……。
漠然とした不満は感じていたのですが、どこをどう直せばいいのか分からずそのままにしてある状態でした。
ですが、一念発起!
今まではなんとなく自分が良いと思うようなデザインになるように、数値を適当に調整してみたり、デザインを変えてみたりして、試行錯誤していました。
その試行錯誤の中で、出会った自分が良いと思えるようなデザインを採用してきたのです。
自分には読みやすいデザインだけれど、他の人も同じように読みやすいと思ってくれるかどうかは分からない。
自分の感覚というか、センスに頼る部分がほとんどだったので、「このデザインは読みやすいよ」という裏付けがない。
客観性がない状態です。
初めてカラーパレットを使ってみた
今回の新デザインでは、配色のカラーパレットを参考にしてみることにしました。
ベースカラー、メインカラー、アクセントカラーなど……。
簡単なカラーパレットでしたが、「随分見やすくなったなぁ」と思いました。
ページにメリハリがついて、キュッと引き締まったような。
記事の部分の配色は変わっていないはずなのですが、ずいぶん様変わりしたように感じます。
サイトタイトルも右揃えにしてみたり、記事の外枠の角を強くしてみたり……。
配色に合うような微調整も加えてみました。
ここら辺の微調整は裏付けはなく、自分のセンスでいろいろ試しながらやってみました。
プロのデザイナーの人には、この配色にはこういう配置、こういうデザインという裏付けがあるのでしょうね。
自分のセンスだけではなく、きちんと「このデザインにはこういう意味があります」と答えられるだけの裏付けを持っている。
それは今まで培ってきた経験だったり、培ってきた知識だったり。
これがプロと素人の差なんだなぁと感じました。
インターネットアーカイブでよざくらぐみを見る
色々試しているうちに、過去のサイトデザインはどんなものだったっけ?と気になってきました。
2016年から始めているので、もう3年ほどのらりくらりと続けていることになります。
サイト初期のデザインは見つかりませんでしたが、インターネットアーカイブには2018年3月のサイトが最古で保存されていました。
→インターネットアーカイブでよざくらぐみを見る
こんなデザインだったなぁ、とかそういえばそんな記事も書いたことあったなぁ、と思い出しました。
3年もやっていると、色々忘れているものですね。
もしあなたが自分のサイトやブログを持っているのなら、私と同じようにインターネットアーカイブで見てみてください。
自分が過去にやっていたことを全部覚えている人なんて、そうそういませんし、過去の自分と出会うことができて面白いですよ。
→Wayback Machine – Internet Archive
ですが、2016年や2017年のものは残っていません。
もっと探せばどこかに記録が残っているのでしょうか?
もちろん記事は残っているのですが……。
そのときの、そのデザイン、そのときの文章でしか得られないものもあると思うんですよね。
記事はどんどんリライト(推敲すること)して、改良をしている分、書いているときに感じていた感情だったり、思いはどんどん薄れた状態で書いていることになります。
2016年に書いた記事を2019年にリライトしたとしても、2016年に感じていた感情を100%追体験して書くことはもうできません。
そう考えてみると、文章というのはナマモノですね。
そのとき、その瞬間にしか、書けない文章もある。
ということで、普段はサイトデザインを変更しても、特にお知らせすることはないのですが、今回は記録として残しておくことにしました。
記録を残しておくことは大切です。








ディスカッション
コメント一覧
まだ、コメントがありません